티스토리 뷰
티스토리 링크 버튼 만들기
사각 링크 버튼 만들기
1. 링크 박스 레드버튼 1 CSS. txt 코드 다운로드
클릭하여 CSS3버튼을 복사합니다.
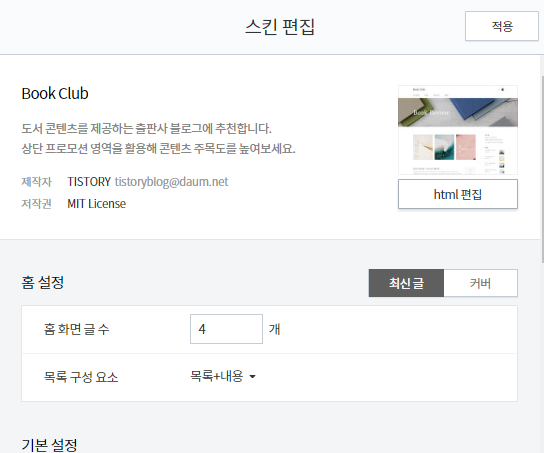
티스토리로 들어와서 관리 버튼을 누릅니다.
그리고 스킨편집 -> HTML편집 -> CSS를 누릅니다.
2. CSS 코드 삽입


CCS에 적당한 곳에 붙여 넣고 적용 버튼을 누릅니다.
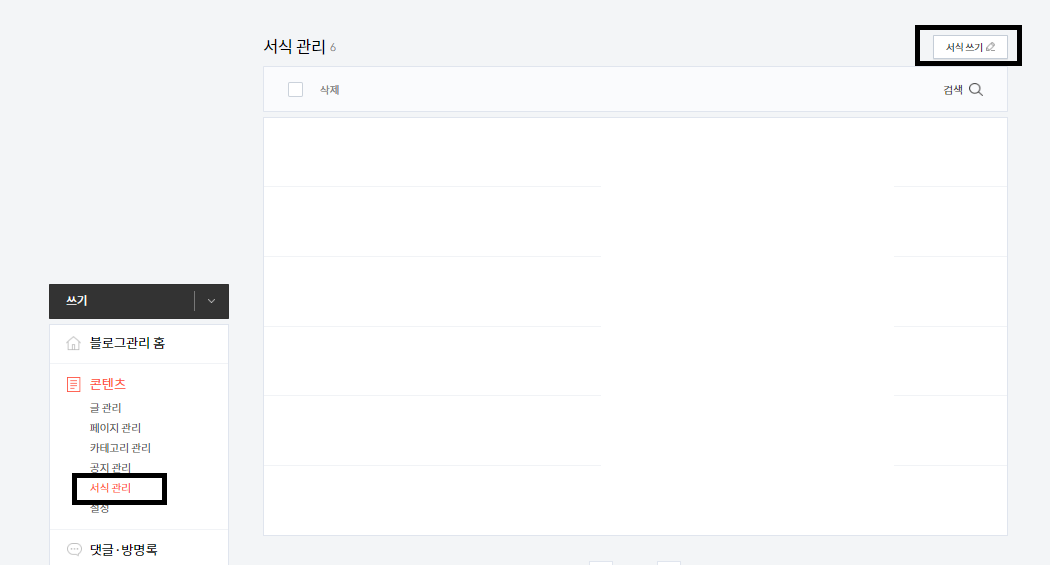
3. 블로그 관리/ 서식 적용하기

블로그 관리자 페이지 에서 왼쪽에 <콘텐츠- 서식관리> 탭을 눌러 줍니다.
<서식쓰기>를 누릅니다.
4. 서식 / HTML 입력란 전환

기본 글쓰기 창에서 오른쪽 위의 <기본모드- HTML>을 눌러 HTML 모드로 전환해줍니다.
5. 서식 CSS 삽입
<div class="btn-red">
<p data-ke-size="size16">🔍 👆</p>
</div>
이내용을 본문에 넣어 줍니다.
서식 제목은 '레드 버튼1'이나 원하는 것으로 수정해도 됩니다.

그리고 완료 버튼을 눌러 주세요
6. 글쓰기 / 서식 불러오기

글쓰기에 들어가서 오른쪽 상단 메뉴 중 [,,,,]을 누리고 [서식]을 눌러줍니다.

방금 만든 <레드 버튼 1>이 보일 것입니다. 클릭해 주세요.
코드는 보이지 않고, 이모티콘만 보이는 것이 정상입니다.
7. URL / 대체 텍스트 삽입

불러온 서식에 원하는 글자를 입력하고, 드래그 합니다. 이곳에 링크를 것어줍니다.
오른쪽 링크 버튼을 눌러줍니다.
버튼을 눌렀을때 이동할 링크 주소를 입력해 줍니다. 아래에는 링크가 어떤 사이트인지 설명해 주는 대체 텍스트입니다. 보통 이미지를 삽일할때 많이 사용하는데, 링크 삽입 시에도 대체 텍스트를 입력할수 있습니다.
이 링크가 어떤 링크인지 설명해주는 테이터이므로 입력해주는 것이 좋습니다.
마지막으로 확인 버튼을 눌러 줍니다.
8. 링크 버튼 적용 확인

링크가 정상적으로 적용되면, 파란색 글씨에 밑줄이 적용됩니다.
[미리보기]를 눌러 링크 버튼이 구현되는지 확인 해봅니다.